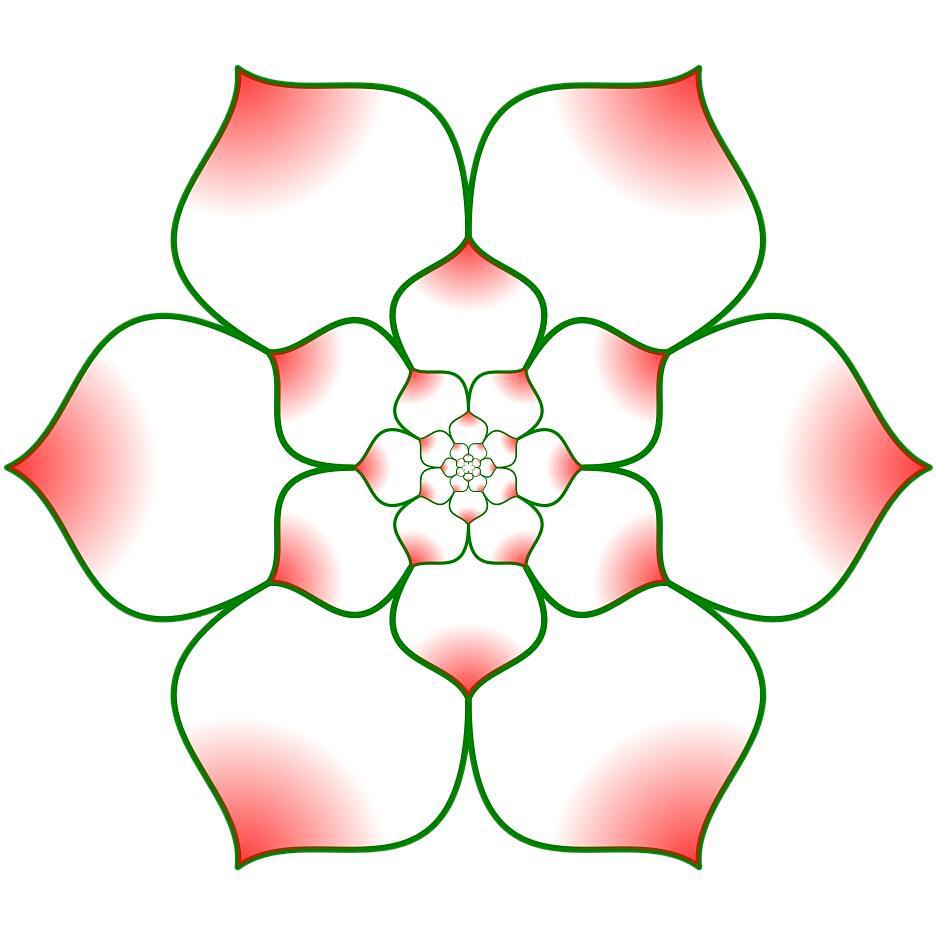
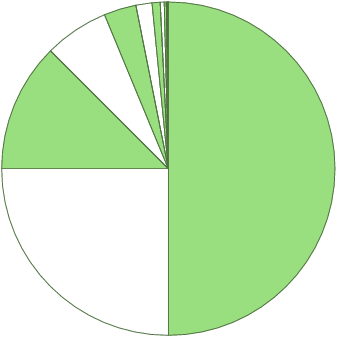
Original drawn in hand-coded PostScript from a path worked out using InkScape. Translating from InkScape’s SVG paths to PostScript is slightly annoying: PS uses Cartesian conventions, while SVG inverts the Y-axis. At least the SVG path commands map well to PostScript: m → moveto, c → curveto, Z → closepath, S → stroke.
There’s no magic to this figure. Each row of petals is half the length of the row outside it. As there are 6 petals arranged in a circle, each petal is 60° of arc. To make the half-step between rows, the petals are rotated 30°, so the rows have to be scaled by sin 30°, or ½.
Instagram filter used: Normal