 For the impatient: download FifteenTwenty-master.zip
For the impatient: download FifteenTwenty-master.zip FifteenTwenty-Regular-OTF.zip (or more options …)
Updated: now with all ASCII glyphs!
Update, September 2016: this font was officially squee‘d over by Josh “cortex†Millard on the Metafilter Podcast #120: Hard Out There For A Nerd. I had the great pleasure of meeting Josh at XOXO 2016, too.
The Commodore 1520 was a tiny pen plotter sold for the Commodore 64 home computer. It looked like this:

I never owned one, but it seems it was more of a curiosity than a useful product.
From a nerdy point of view, however, this device was rather clever in that it packed a whole plotter command language, including a usable font, into 2048 bytes of ROM. Nothing is that small any more.
Thanks to the epic efforts of Jim Brain and others, this ROM is now archived on Project 64 Reloaded. Looking at the code, I was struck by the elegance of the encoding: it packs a full X-Y plot instruction in one byte.
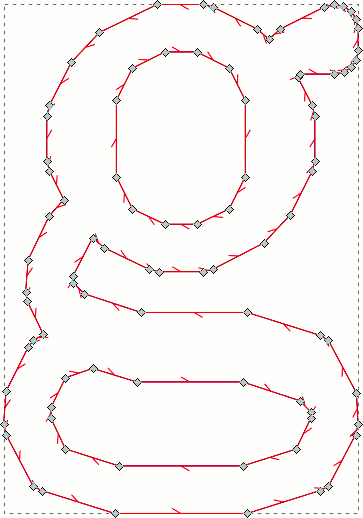
Based on my work with the Hershey font collection, I thought it would be fun to extract the coordinates and make a real OpenType font from these data. I’m sure others would sense the urgency in this task, too.
Since Commodore computers used a subset of ASCII, there’s a barely-usable set of characters in this first release. Notable missing characters include:
U+005CÂ Â Â \Â Â Â REVERSE SOLIDUS U+005EÂ Â Â ^Â Â Â CIRCUMFLEX ACCENT U+0060Â Â Â `Â Â Â GRAVE ACCENT U+007BÂ Â Â {Â Â Â LEFT CURLY BRACKET U+007CÂ Â Â |Â Â Â VERTICAL LINE U+007DÂ Â Â }Â Â Â RIGHT CURLY BRACKET U+007EÂ Â Â ~Â Â Â TILDE
I’ll get to those later, perhaps.
Huge thanks to all who helped get the data, and make the bits of software I used to make this outline font.
(Note: although the Project 64 Reloaded contains some extraction code to nominally produce an SVG font, it doesn’t work properly — and SVG fonts are pretty much dead anyway. I didn’t base any of my work on their Ruby code.)