(to explain this: Origin of a geometric tile design pattern?)
Tag: geometric
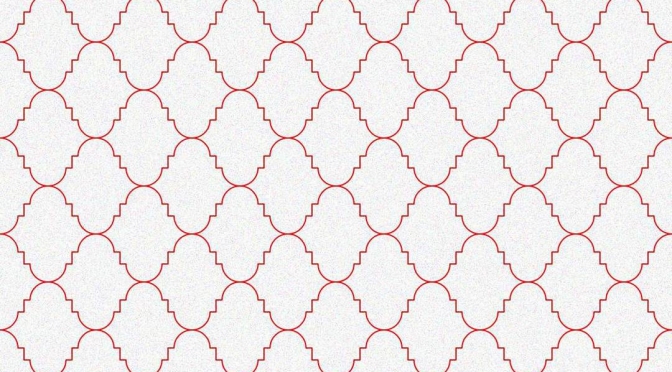
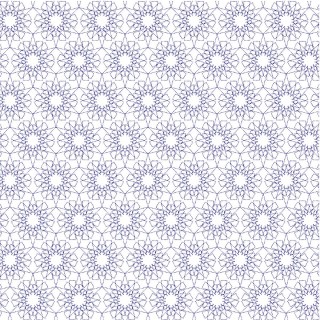
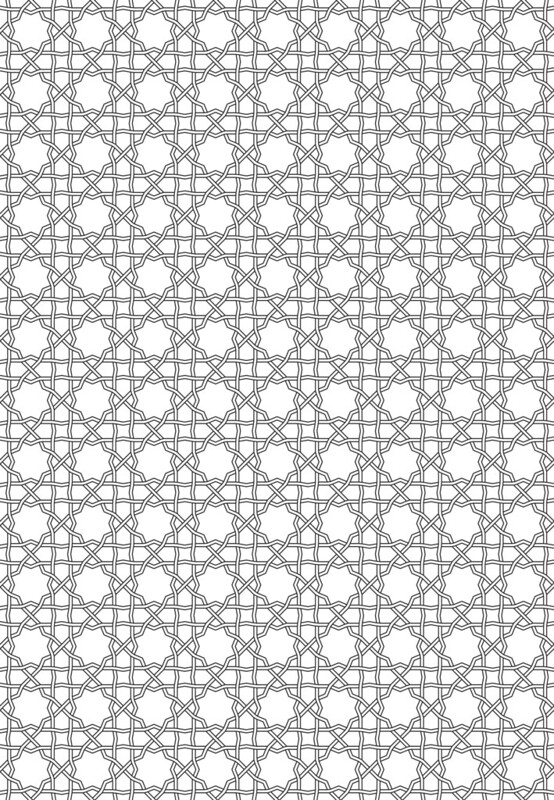
more geometry to colour in

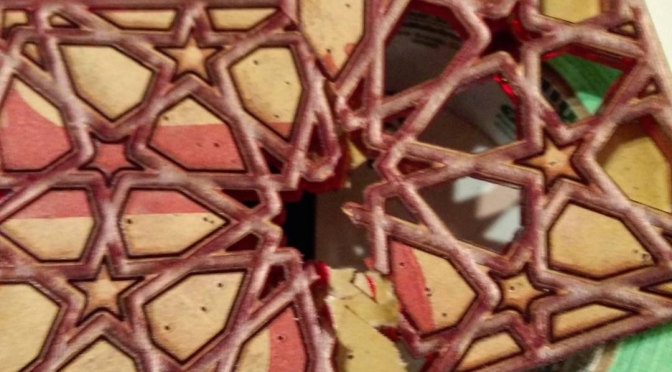
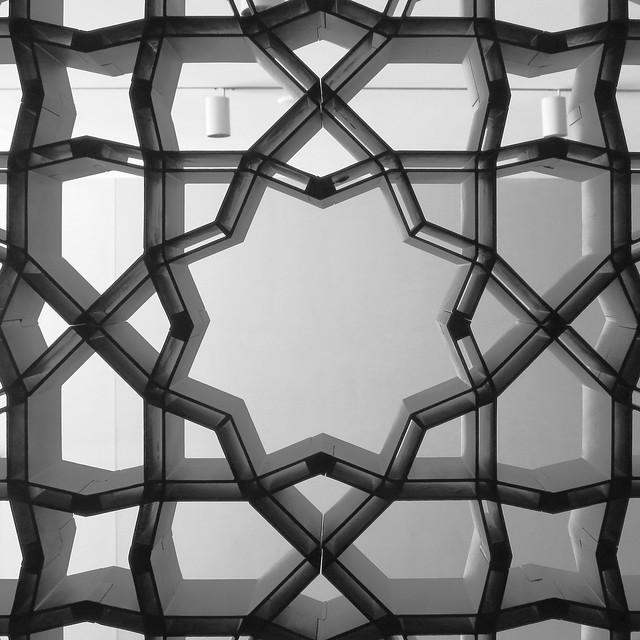
based on the main repeating pattern from a Pierced Window Screen at The Metropolitan Museum of Art — particularly this image.
le sigh …
Not enough power when cutting this lovely 6mm ruby red acrylic meant I had to try to knock out the unwanted bits. The piece decided to break instead … le sigh.
The pattern (unbroken) is derived from one in my nerrrdy Bourgoin mini-zine.
This was worth this morning’s Sharpie Hangover for sure
Fun discovery: you can burnish silver Sharpie with a hard, smooth object. Adds a much deeper sheen.
Also, this was the first image I’d edited using Gimp’s new deeper colour modes. I used 16 bit float, and it seems a bunch less noisy.
Instagram filter used: Lo-fi
midtown tram jali screen
This design lives on top of the Yonge & St Clair streetcar stop. The real one is made of rolled stainless steel strip.
Instagram filter used: Normal
Photo taken at: St. Clair
That old fountain keeps on giving …
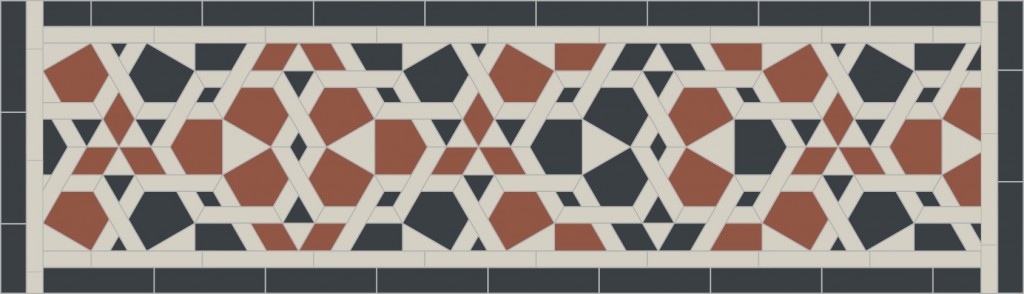
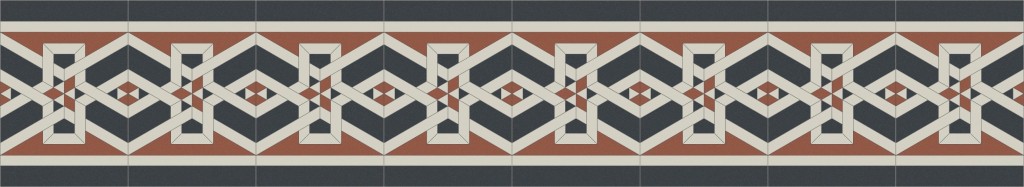
 More tile work from the Aga Khan Museum’s fountain.
More tile work from the Aga Khan Museum’s fountain.
Fountain decoration excerpt
Design based on tile work from a Sufi shrine in Multan, Pakistan
Inkscape: circles from a point and radius
Update: hey, you probably don’t want to do this too much. For complicated reasons, Inkscape (and Illustrator, and most other drawing packages) approximate circles with Bézier segments. These look like circles, but aren’t. If you need accuracy, use Inkscape’s Polygon tool and only use the vertices it creates. A lot of the patterns I was making round about the time I wrote this don’t quite tessellate properly.
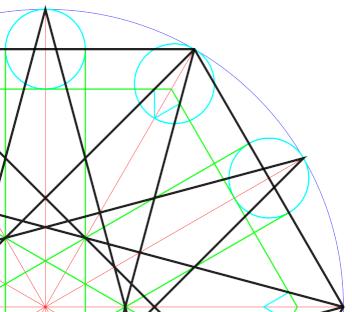
Drawing a circle between a centre point and one on the circumference is a common requirement in working up geometric patterns. If you need lines parallel to a radial line, or indeed any line at a fixed distance from another point, you need to draw a circle as a construction guide. the figure below will never be destined for design greatness, but it shows how they could be used:
The turquoise circles define the green parallel lines, and also the smaller green hexagon inside the black one. Drawing circles from a centre is what compasses do, yet Inkscape doesn’t have a tool to do it easily.
There is a way around this, though, that I picked up from this forum post. The poster’s method isn’t very clear, but in very brief summary, you need to construct a 3 point or 2 line-segment polyline with its nodes equidistant from the centre point, then use Render → Draw from Triangle … → Circumcircle to construct the circle. Simple? Um …
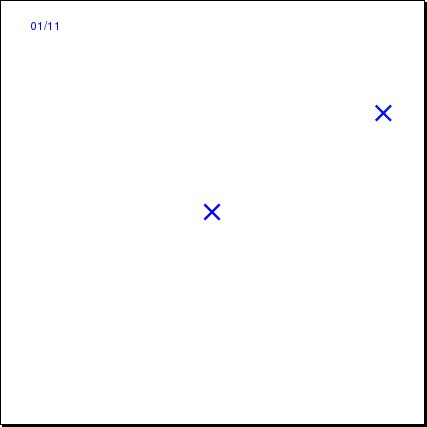
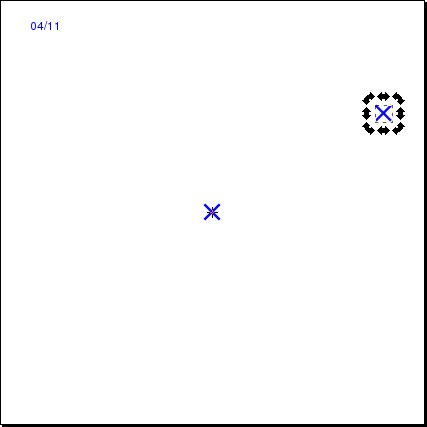
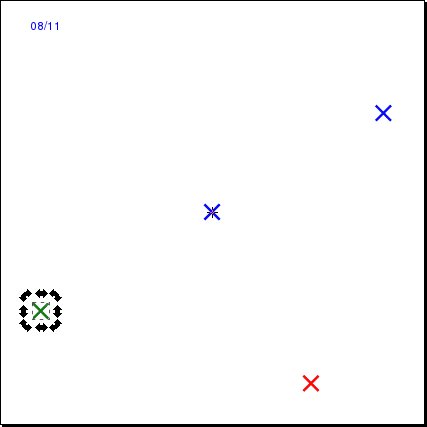
Okay, dodgy animation and point by point explanation coming up. With cusp, intersection and centre snapping all enabled:
- Draw two points: one for the centre, one on the circumference
(I usually draw a short diagonal line as the pointand snap to the cusp node, as they are unobtrusive but easy to pick up the rotation centre.) - Click on the circumference point to select it
- Click on the circumference point again to select the rotation centre and handles
- Move the rotation centre of the point to the centre of your circle
- Duplicate the point (Ctrl+D)
- Rotate the point 90° (Object → Rotate 90° CW)
- Duplicate the new point (Ctrl+D)
- Rotate the new point 90° (Object → Rotate 90° CW)
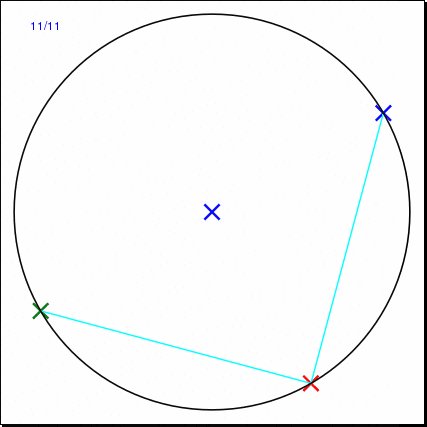
(You should now have three points arranged around a semicircle) - Draw two straight line segments through the three points
- Select the line
- Render → Draw from Triangle … → Circumcircle — and there’s your circle.
There’s probably another way to do this by creating a point (Ctrl+click in Line mode) giving it a line width, setting rounded line ends, then doing Path→Stroke to Path to get a buffer around the point, but I can’t work out how to do this reliably.
Oh, and the patten I made from the construction? Well, it might look okay on a paper towel …
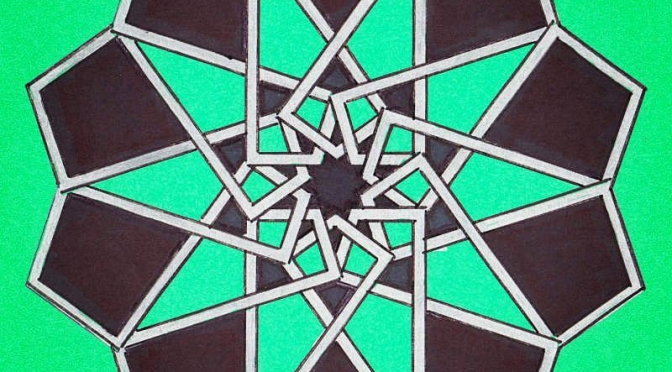
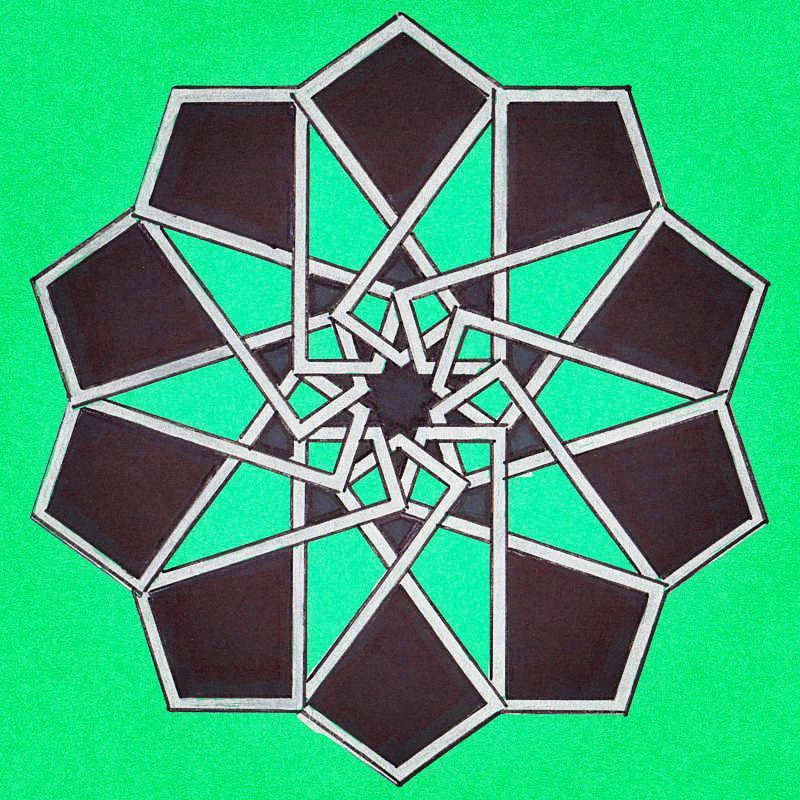
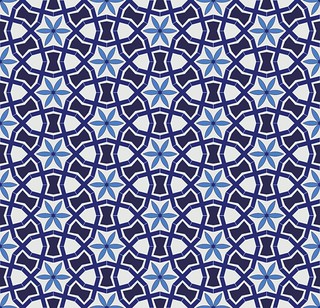
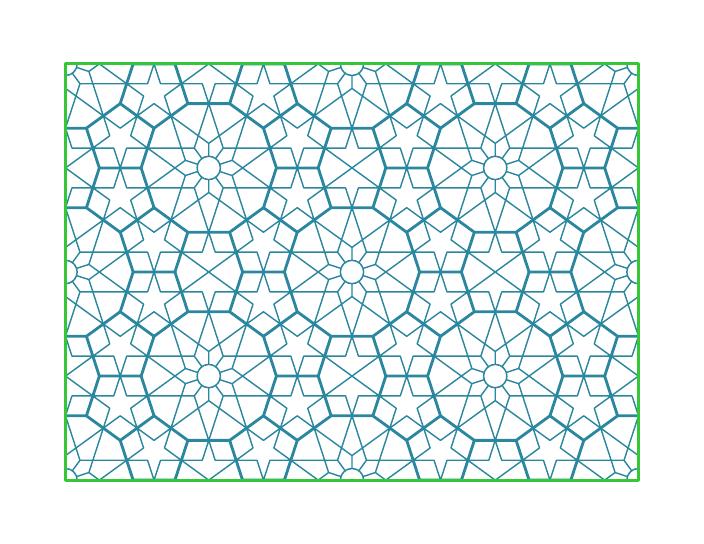
Screen pattern, Aga Khan Museum
I’m rather pleased with this, as it’s the first pattern I’ve worked out from a real example, a screen in the Aga Khan Museum:
Here’s the pattern as a full page PDF from Inkscape: akm-screen-tiled-strapwork.pdf. The pattern’s not much more than an 8-pointed star with a smaller 8-pointed star inside it, rotated 22½°. But it’s still kinda neat.
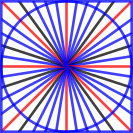
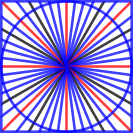
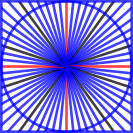
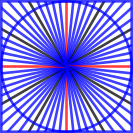
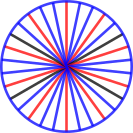
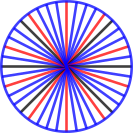
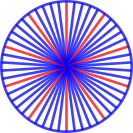
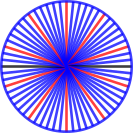
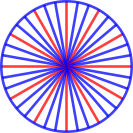
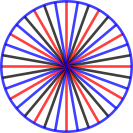
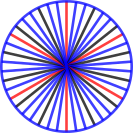
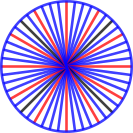
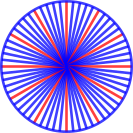
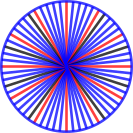
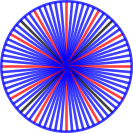
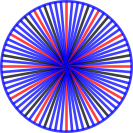
Islamic Radial Geometric Design: SVG Templates for Inkscape
These SVG templates are modelled after Eric Broug‘s drawing templates for Islamic Geometric Design pattern elements. Although written for Inkscape, they should be usable with almost any graphics program.
By enabling snapping to nodes and object centres, your drawing program can act like an accurate straight edge and compass for constructing geometric figures.
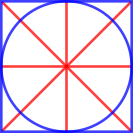
File Nomenclature
The files are name N-LL-S.svg, where:
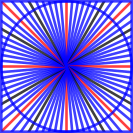
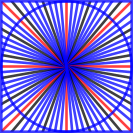
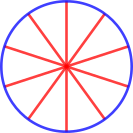
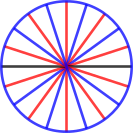
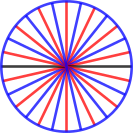
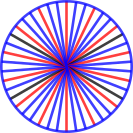
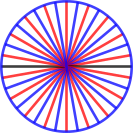
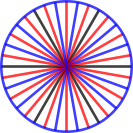
- N — is the root symmetry: 4-fold, 5-fold, 6-fold, etc.
- LL — the total number of lines arranged evenly around the circle. This will always be a multiple of N.
- S — If the total number of lines has another symmetry that is a factor, this is S. If S = 0, then only the root symmetry is marked.
Examples:
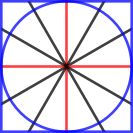
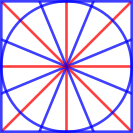
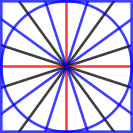
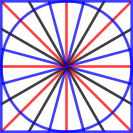
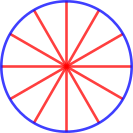
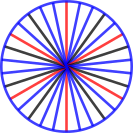
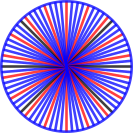
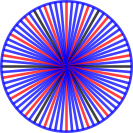
4-12-6.svg— base symmetry 4-fold (square/diamond), with 12 lines or 30° spacing. Hexagonal (6-fold) guidelines are highlighted in a different colour.5-10-0.svg— base symmetry 5-fold (pentagonal), with 10 lines or 36° spacing. No other guidelines are highlighted.
Features
In Inkscape 0.91:
- units set to mm
- snapping set to cusp nodes, intersections, and object rotation centres
- construction lines on a separate layer (‘construction’) from the active layer (‘drawing’)
- templates are initially sized at 100 x 100 mm
- hair-line (0.1 mm) construction lines
Licence
WTFPL (srsly).
Files
All files, zipped: radial-templates-for-inkscape.zip
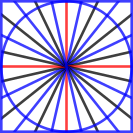
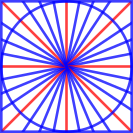
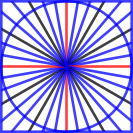
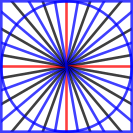
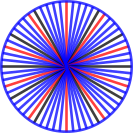
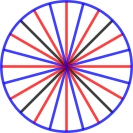
Individual files, with SVG linked behind image:
More geometrics
Basic 10-point star, nothing fancy:
Interleaved pentagons: