I bought a CD-ROM, The World of Patterns. It’s supposed to work on ‘Any computer with an Internet browser and a CD-ROM drive’. Guess I don’t just have any computer, then …
The disk — an interesting mathematical/artistic study of patterns — is arranged as a tree of HTML files, with internal links and images. This is how the folders appear on my computer:
├── art │  ├── islam │  ├── preislam │  └── pstislam │  ├── latt │  ├── other │  └── quilts │  ├── modern │  │  ├── large │  │  ├── patch3 │  │  └── patch4 │  └── usa ├── info ├── maths
All neatly lower case, as one might expect. Unfortunately, the internal links are hard-coded to access links such as /art/Islam/over.htm, and Linux, being good and literal, can’t find the upper case ones.
Unfortunately, the majority of computers quietly ignore the case of letters on removable media. Linux’s insistence on being correct is at odds with what is generally considered useful. But there’s a way around this. You can give the mount command options to tell it to be more chill about case:
sudo mount -t iso9660 -o loop,check=relaxed,map=normal,norock,nojoliet disk.iso /mnt/scratch/
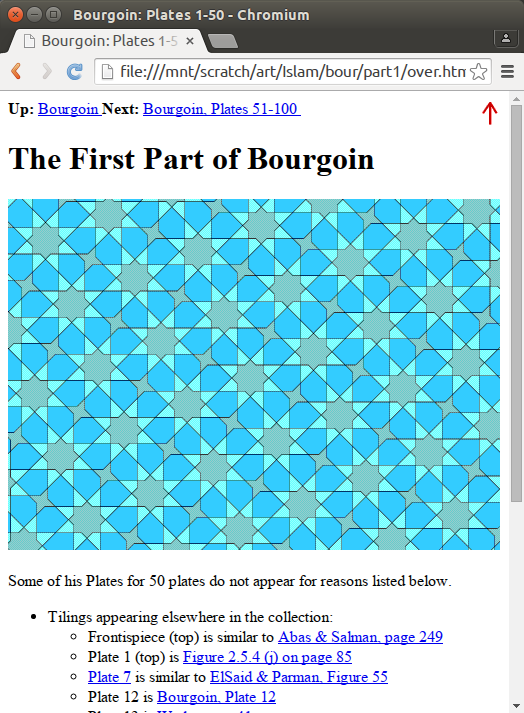
This works for me quite well:

The CD-ROM is interesting, if a little dated. The author has gone on to produce the website tilingsearch.org, a huge database of historical tile patterns.