Update: hey, you probably don’t want to do this too much. For complicated reasons, Inkscape (and Illustrator, and most other drawing packages) approximate circles with Bézier segments. These look like circles, but aren’t. If you need accuracy, use Inkscape’s Polygon tool and only use the vertices it creates. A lot of the patterns I was making round about the time I wrote this don’t quite tessellate properly.
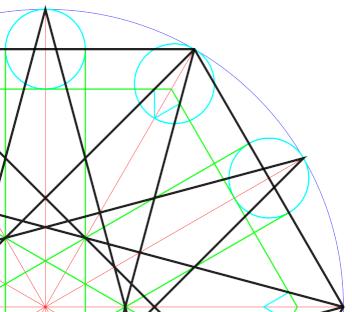
Drawing a circle between a centre point and one on the circumference is a common requirement in working up geometric patterns. If you need lines parallel to a radial line, or indeed any line at a fixed distance from another point, you need to draw a circle as a construction guide. the figure below will never be destined for design greatness, but it shows how they could be used:
The turquoise circles define the green parallel lines, and also the smaller green hexagon inside the black one. Drawing circles from a centre is what compasses do, yet Inkscape doesn’t have a tool to do it easily.
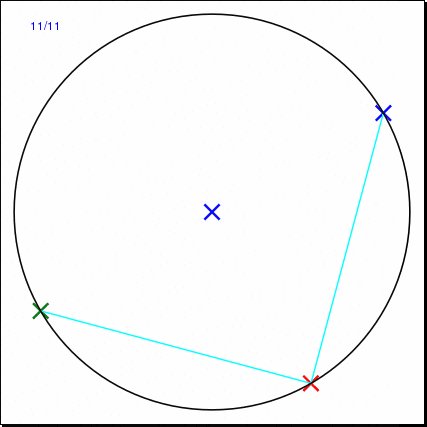
There is a way around this, though, that I picked up from this forum post. The poster’s method isn’t very clear, but in very brief summary, you need to construct a 3 point or 2 line-segment polyline with its nodes equidistant from the centre point, then use Render → Draw from Triangle … → Circumcircle to construct the circle. Simple? Um …
Okay, dodgy animation and point by point explanation coming up. With cusp, intersection and centre snapping all enabled:
- Draw two points: one for the centre, one on the circumference
(I usually draw a short diagonal line as the pointand snap to the cusp node, as they are unobtrusive but easy to pick up the rotation centre.) - Click on the circumference point to select it
- Click on the circumference point again to select the rotation centre and handles
- Move the rotation centre of the point to the centre of your circle
- Duplicate the point (Ctrl+D)
- Rotate the point 90° (Object → Rotate 90° CW)
- Duplicate the new point (Ctrl+D)
- Rotate the new point 90° (Object → Rotate 90° CW)
(You should now have three points arranged around a semicircle) - Draw two straight line segments through the three points
- Select the line
- Render → Draw from Triangle … → Circumcircle — and there’s your circle.
There’s probably another way to do this by creating a point (Ctrl+click in Line mode) giving it a line width, setting rounded line ends, then doing Path→Stroke to Path to get a buffer around the point, but I can’t work out how to do this reliably.
Oh, and the patten I made from the construction? Well, it might look okay on a paper towel …